Homebeat | Reviews and Pricing | 2024
I am hard at work creating a complete review of Homebeat!
Homebeat is a W+R Studios product that can be purchased along with W+R’s other flagship product: Cloud CMA. You have power over the frequency of communication. It’s billed as a “living CMA” for your past clients, delivering ongoing value and keeping you top of mind.
W+R Studios was founded in 2008 and is headquartered in Huntington Beach, CA. Homebeat and its parent studio, W+R Studios, was purchased by Lone Wolf in 2020.
Welcome to your one-stop-shop for Homebeat reviews!
Your Reviews
 Homebeat
Homebeat
| 5 star | 0% | |
| 4 star | 0% | |
| 3 star | 0% | |
| 2 star | 0% | |
| 1 star | 0% |
Sorry, no reviews match your current selections
Best Features
TBD
Biggest Pitfalls
TBD

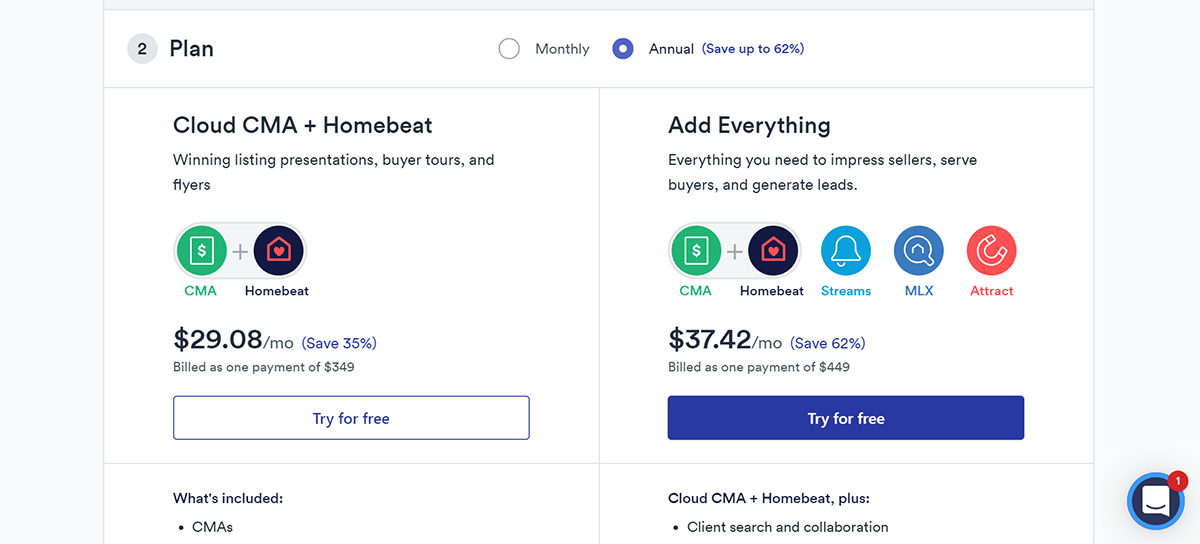
Homebeat Pricing*
- $29.08/mo for Cloud CMA + Homebeat
- $37.42/mo for All Cloud Products
- Cost may vary by MLS (some provide for free)
Basic package includes Cloud CMA and Homebeat for $29.08.
The next package includes all the Cloud Suite products, including Cloud Streams (listing alerts), Cloud MLX (MLS+), and Cloud Attract (landing pages).
Pricing may vary based on the MLS. These are the discount prices if paid annually.
*This is current to the best of my knowledge at the time of this writing. Contact the vendor directly to check current prices, discounts, and terms.

My Personal Recommendation
Review still in progress!

Cloud Agent Suite Videos